
Cycle Norway
Designing onboarding & stay options for Cycle Norway App
DURATION
1 week
Year
2024
Role
UI designer
Project
School project
about
Cycle Norway
Cycle Norway provides resources, routes, and tips to help cyclists safely explore Norway’s landscapes. They inspire adventures and support cycling enthusiasts with practical advice and community events. In this task, I had to make a Android app based on the content of their website, designing two templates for their app:
- Onboarding screen template
- Accommodation screen template
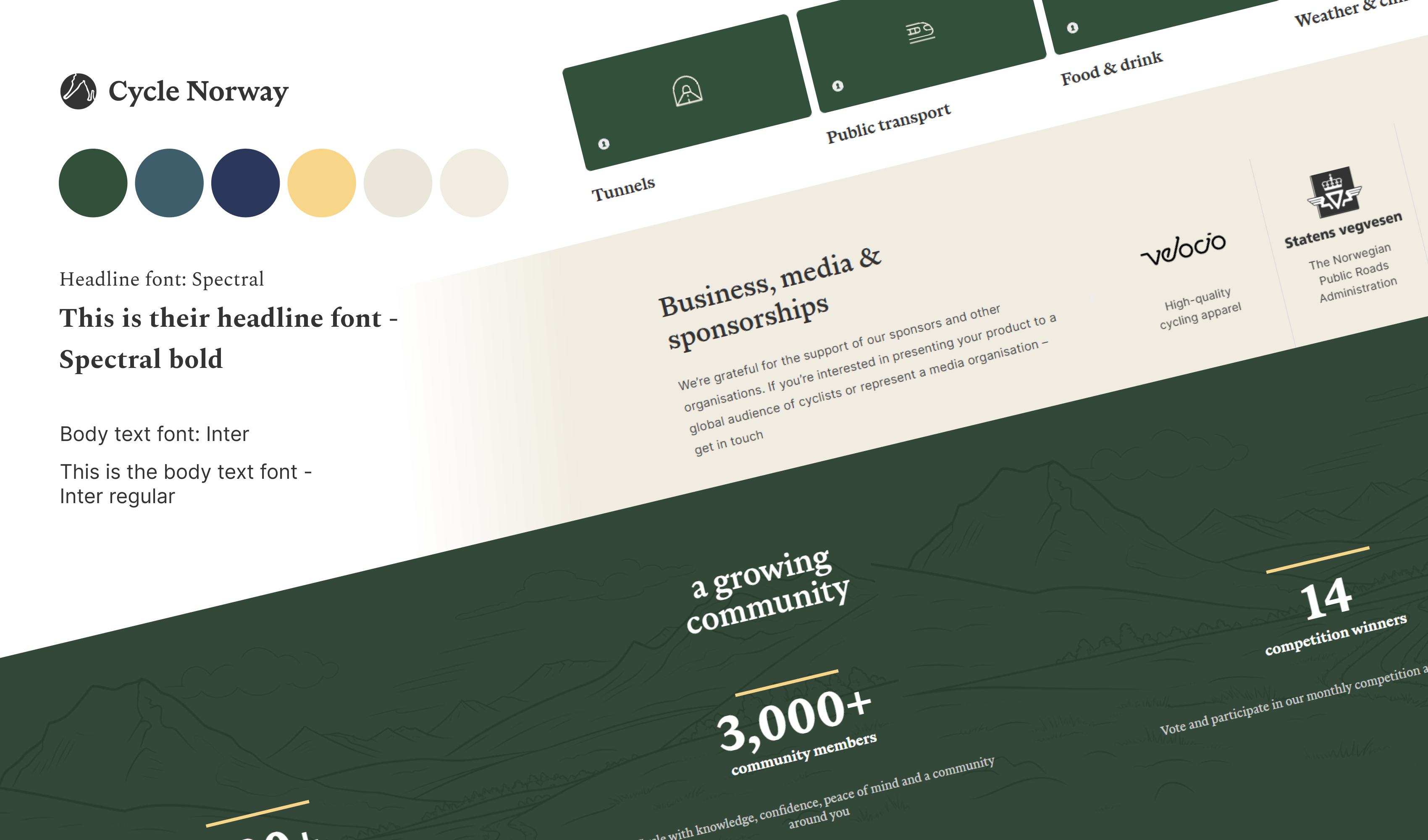
Elements from their web page ->

Task
What to include
Onboarding Screen
- 1-3 screens
- Image/illustrations
- Skip button/link
- Next button/link
- Dot navigation styles
accommodation Screen
- Show three options:
- Campsite
- Mountain Cabin
- Hotel
- Heading/name of accommodation
- Hero/main image of accommodation
- Other images to showcase the accommodation
- Relevant text about the accommodation
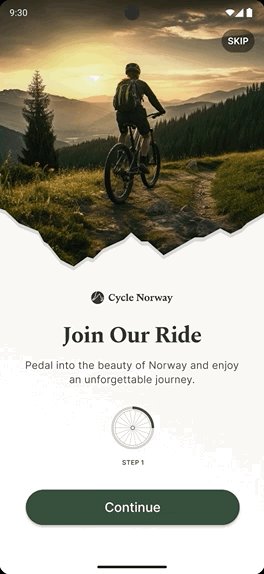
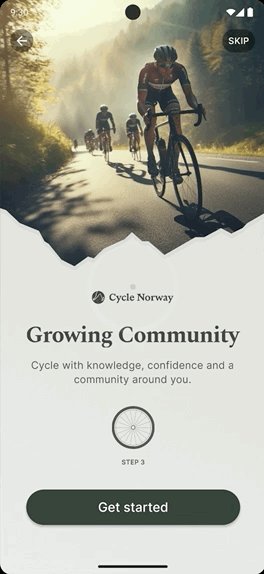
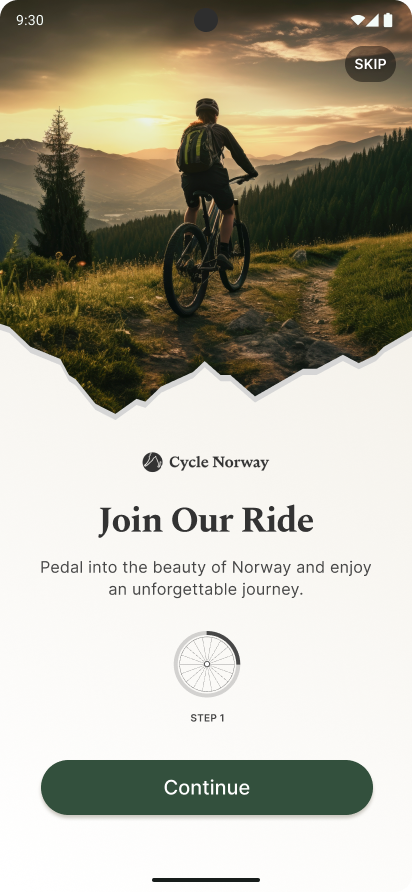
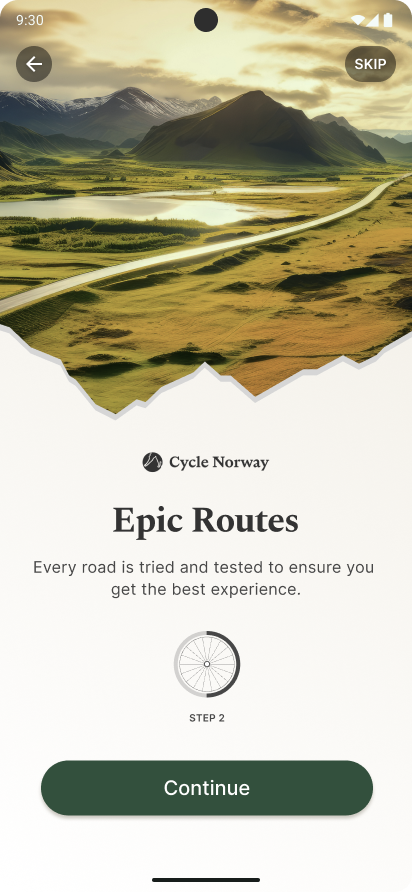
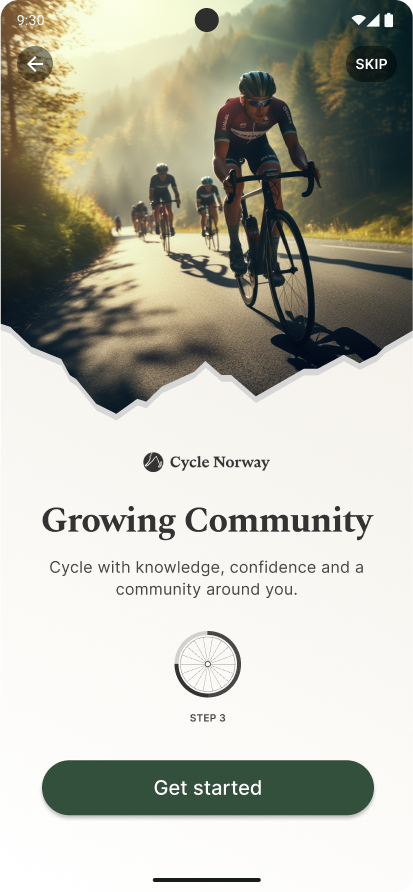
onboarding screen
Ideas
- Engaging pictures to grab attention from the beginning
- Pattern and illustrations associated with the brands vision, in this case picture ending as a mountain and dot navigation as a bicycle wheel filling up when closer to getting started
- Adding “Step 1” etc. to create better understanding of where the user are in the onboarding process
- Motivating text
Challenges
- Finding a good placement of the “back” and “skip” buttons
- Can the use of AI images make the message of the design less trustworthy?
Solutions
- Added the buttons on top with black transparent background. Makes them easily visible while not making the design too messy.
- Although the images are AI-generated, they align well with Cycle Norway’s branding, effectively convey the feelings that I wanted to portray, and remain engaging. This should minimize concerns about AI usage, as real images will be used in the app itself whenever possible.




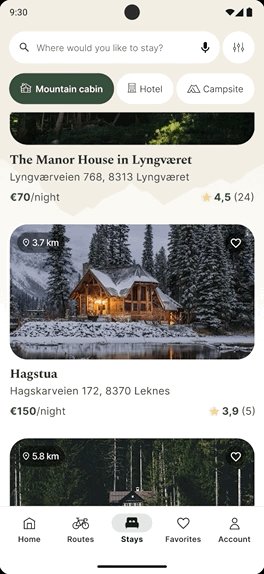
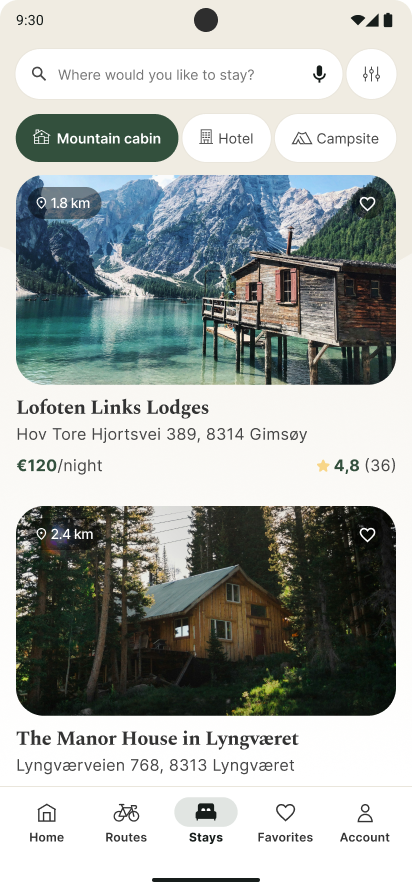
accommodation screen 1
Ideas
- A search bar with filtering options and category buttons is essential for navigating the page efficiently
- Add the most important information under each picture
- Distance and “Favorite” option for each option
- Review should be added as it helps users make informed decisions
- Show other potential products to help with add on sales
Challenges
- How big should each section be to give enough information but also not take too much space on the page
Solution
- After some research, I found better size recommendations for each element. For example, buttons on Android are advised to be no smaller than 48×48 px


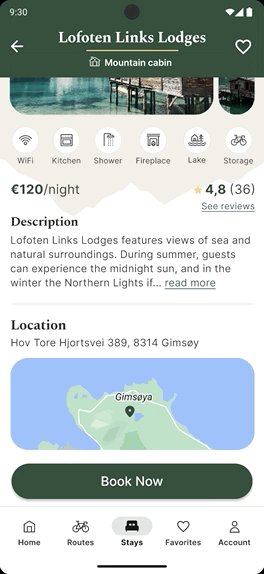
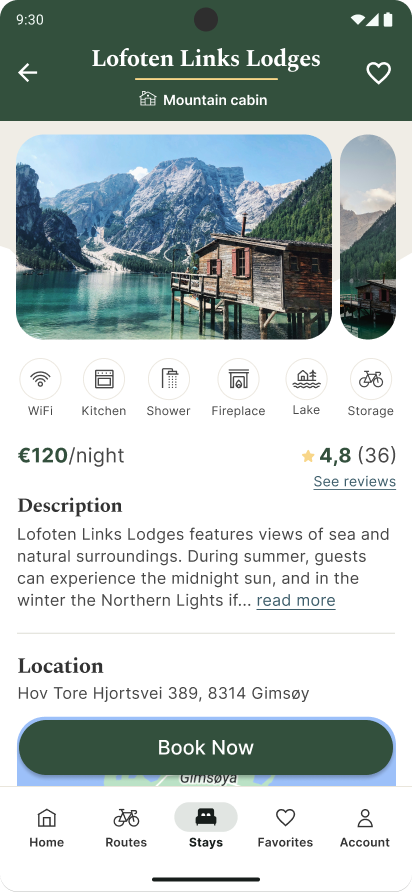
accommodation screen 2
Ideas
- Image carousel
- Repeat elements from the previous screen, but larger for better clarity, such as the “Favorite” button, price, etc.
- Include labels with icons and text to enhance clarity and understanding
- To prevent overwhelming the user with text, the description section can be expanded or collapsed to make room for other elements
- Repeat address and add map to help users visualize the location and nearby attractions for better convenience
- A clear “Book Now”-button
Challenges
- I wanted to use the image carousel from Material Design Guideline, but found the animation difficult to manage while scrolling on page also was enabled
Solution
- I made my own animation that kept the scrolling working and still kept the main look of the image carousel
Lessons Learned
Essentials of Onboarding
I have learned which elements are an important part of onboarding screens, for example skip, back or next-button, dot navigation and illustration/image.
Understanding Accommodation
Initially, I was unsure about the concept of accommodation, but I’ve come to understand it as essential needs and learned how to design an application around it while ensuring strong usability and accessibility.
Use of Material Design 3
When making design for Android or iOS, it’s important to use design elements from their design systems to keep consistency between the device and application.
